Ein Browsersizer dient dazu, das Fenster des Browsers auf eine gewünschte Größe zu bringen. Dieser ist sinnvoll, wenn man testen möchte, wie die eigene Webseite unter verschiedenen Auflösungen aussieht.
Browsersizer mit den Web Developer tools
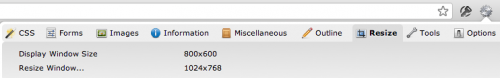
Am einfachsten geht das Skalieren des Browsers mit den Web-Developer Tools. Unter Resize wählt man einfach Resize Window und gibt die Auflösung in Pixel ein, unter der man die Webseite testen möchte. Mit Display Window Size bekommt man die aktuelle Größe des Fensters und des sichtbaren Bereichs in Pixel angezeigt. Sehr praktisch ist das Eingeben vordefinierter Größen wie zum Beispiel 1024×768 oder 1280×1024 Pixel.

Das Add-on Web Developer gibt es mittlerweile kostenlos für die drei gängigen Browser Firefox, Chrome und Explorer.
Browsersizer ohne Plugin für MAC und PC
Wer öfters den Arbeitsplatz wechselt oder an einem fremden PC sitzt kann nicht immer Programme oder Plugins installieren.
Dafür gibt es die Seite browsersize.com. Dort kann man jeweils die Breite und Höhe des Browsers einstellen als auch alle Informationen zur aktuellen Größe des Fensters und des sichtbaren Bereichs ermitteln.
Mit whatsmy.browsersize.com erfährt man Browserfenster Breite, Höhe des Browsers, Bildschirmbreite & Höhe und die Farbtiefe sowie eine Liste der installierten Plugins. Das ganze funktioniert sowohl unter Windows als auch auf Apple.
Unter setmy.browsersize.com kann man jeweils die Auflösung auf eine vordefinierte standard Auflösung bzw. eine eigene Pixelgröße Angeben. Und das ganze ohne Software oder Plugin installation.
Windows Browsersizer
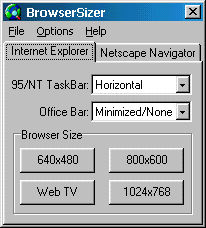
Wer trotzdem nicht auf ein PC-Programm als Browsersizer verzichten möchte, sollte auf das Windows-Programm „Browser Sizer“ zurückgreifen. Dort kann man unterschiedliche Auflösungen für Internet Explorer, Mozilla und Netscape einstellen. Das Programm ist zwar auf- English- aber dafür kostenlos. Als Download bei Chip.de– zu haben.

Statistiken zu Browsergrößen und Sinn eines Browsersizer
Google stellt mit browsersize.googlelabs.com (wurde leider eingestellt, und ist jetzt eher in google Analytics zu finden) ein eigenes Tool zur Verfügung. Dort kann- man die Internet-Adresse seiner Seite eingeben- und es wird- angezeigt, wieviel Prozent der User welchen Bereich der Seite überhaupt noch sehen. Trotz der Zwischenebene über der Page kann man die Seite voll bedienen und oben unter „Opacity“ sogar die Deckkraft einstellen.
Wer bei einem neuen Website-Design über die Größe des Layouts entschieden muss, sollte sich mal folgende Statistiken ansehen:
Als Fazit kann man sagen , dass ca. nur noch 2% der Benutzer mit einer Auflösung von 800×600 Pixel unterwegs sind, und 1024×768 auch als veraltet angesehen werden kann da die Mehrheit der Benutzer größere Monitore hat. Schon lustig wie schnell sich alles verändert.
Egal für welche Auflösung man sich beim testen mit einem Browsersizer entscheidet. Die Scrollbalken und die Taskleiste des jeweiligen Betriebssystem sollte man bei der Gesamtauflösung nicht ausser acht lassen. Am besten also immer mal auf jedem möglichem Computer (bei Freunden, am Flughafen, auf der Messe etc.) mal zum test die eigene Webseite aufrufen.