Beim Browser Testing geht es darum zu prüfen ob die Webseite auf unterschiedlichen Geräten so aussieht wie man sich das vorstellt. Gibt es zum Beispiel unterschiede bei der Bedienung auf einem iphone oder Android Telefon? Wir die Seite auf ähnliche Weise dargestellt ganz egal ob es sich um einen Apple Computer oder PC handelt? Früher gab es da viele unterschiede. Man will vor allem vermeiden dass, je nach Gerät, die Webseite unterschiedliche Nutzererfahrungen liefert oder für einen Teil der Zielgruppe nicht benutzbar ist. Man denkt da nur an ein Portal für eine ältere Zielgruppe welches in einer viel zu kleinen Schriftgröße gestaltet ist.
Danke Responsive Webdesign verhalten sich die meisten Webseiten auf verschiedenen Geräten unterschiedlich. Vom Gedanken an pixelgenaues Design, wie man es von Print kennt, sollte man sich jedoch verabschieden. Je nach Auflösung, Geschwindigkeit und Fähigkeit des Geräts des Nutzers wird es immer kleine Unterschiede geben. Je nach Browser & Betriebssystem werden Seiten im Rendering unterschiedlich dargestellt.
Man kann sich jetzt natürlich zahlreiche Computer ins Büro stellen und alles mit einem anderem Browser Testen. Das hat sich jedoch als ziemlich aufwendig und teuer herausgestellt. Die Computersysteme an sich müssen auch gepflegt & gewartet werden. Wer einen PC nur ab & zu nutzt, muss beim nächsten Einschalten wieder zahlreiche Windows & Browser Updates aktualisieren.

Der einfachste Schritt, ist die Webseite erstmal auf eigenen Geräten zu testen. Dafür eigenen sich die Entwickler Tools, die jeder Browser schon mit sich bringt.
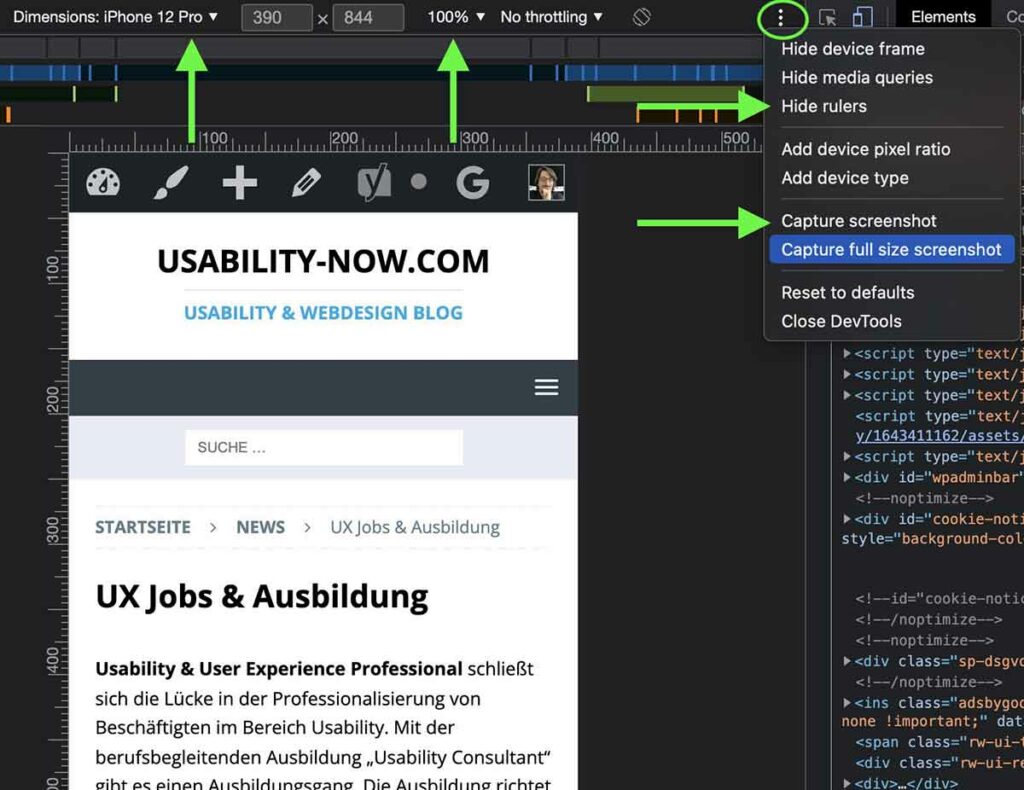
Google Chrome Mobile Vorschau
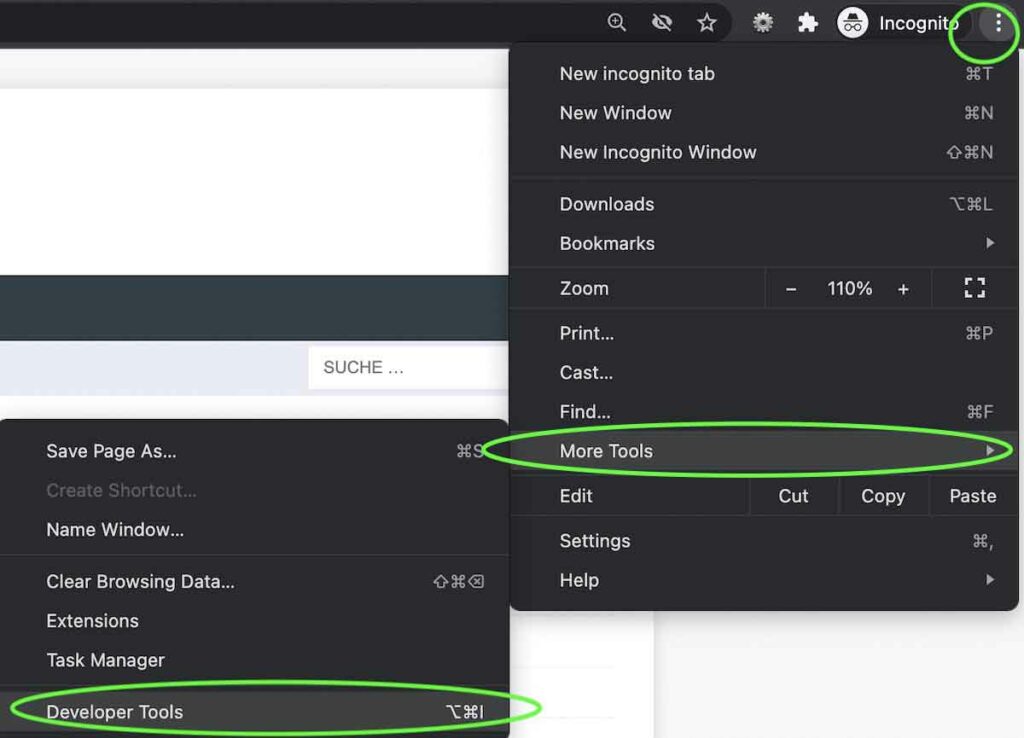
Für die Chrome preview reichen es die Entwickler Tools aufzurufen. Dafür muss man ein rechter Mausklick irgendwo auf der Webseite machen wählt die Auswahl vom Menüpunkt „inspect“.


Shortcut PC: Strg + Umschalttaste + i
Shortcut Mac: Option + ⌘ + I
Ähnliche Funktionen lassen sich auch in der Vorschau vom Firefox Browser finden.
Mit der Videofunktion Webpagetest lässt sich ein Video davon aufnehmen wie sich die Seite aufbaut.
Browser Massentests
Einfacher sind da Browser Test Systeme im Internet. Dort gibt man einfach die Internet-Adresse der zu testenden Webseite ein und wählt welche Betriebssysteme und Browser geprüft werden sollen. Nach einer kurzen Wartezeit bekommt man die Browser Screenshoots zum Download angeboten und kann sich auf die Fehlersuche machen. Gegen Bezahlung muss man nicht so lange warten. In der Grund-Version sind die System kostenlos.
Die bekanntesten Browsershot Anbieter sind:
- browserstack.com/screenshots
- comparium.app/de/
- 10 Browser Testtools in der Übersicht (Englisch)
- Google Browsersize (der jetzt in Analytics aufgegangen ist. Siehe auch den Google Analytics Blog Beitrag zu Browsergrößen)
- multibrowserviewer.com Cross-Browser Testing online
Externe Browser Tests / UX-Tests
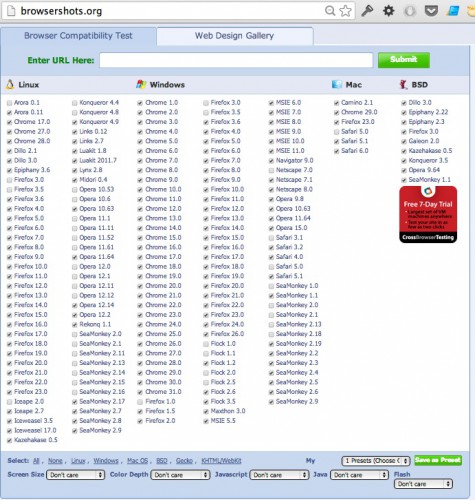
Browser Test mit Browsershots.org
Auf browsershots.org sollte man sich ein kostenloses Konto anlegen und eine Grundeinstellung speichern mit der man schnell die eigene und die Seiten der Mitbewerber testen kann. Ich empfehle alle Browser abzuwählen und nur die gängigsten wie Chrome, Internet Explorer, Firefox und Safari in einer aktuellen Version zu speichern.

Nachdem man die gewünschten Browser ausgewählt und die passende URL eingegeben hat, wird man auf eine Seite weitergeleitet wo Screenshoots zur Verfügung gestellt werden. Diese Prozess kann einige stunden dauern, wenn man die kostenloses Version nutzt. Deshalb sollte man sich die Seite als Lesezeichen speichern und später zu Browsershots zurückkehren.
Welche Browser und Betriebssysteme sollte man testen?
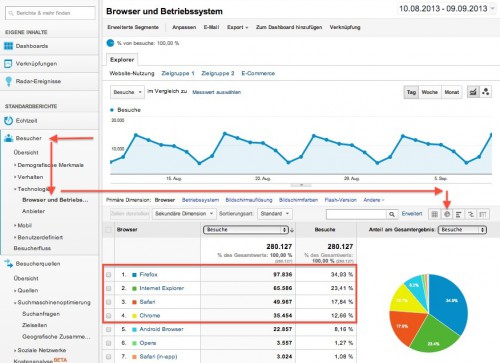
Mit einem Test der vier meist benutzten Browsern auf der eigenen Seite kann man schon 80% der Testfälle abfangen. In Google Analytics kann man leicht die meisten benutzten Browser ermitteln (siehe Bild). Das gleiche kann man machen um die meist benutzen Auflösungen herauszufinden.

Anmerkungen zu Browser Tests
Aus meiner langjährigen Erfahrung als Webentwickler, rate ich jedoch dazu die Seiten erstmal nach W3c Standard zu validieren, da spart man sich meistens die langwierige Fehlersuche. Wenn die Seite Validiert, läuft sie meistens problemfrei im Browser Test auf anderen Computern. Ob man dann noch 3 Stunden investieren möchte um einen 2 Pixelfehler auf dem Safari unter Apple zu beheben, muss jeder für sich entscheiden. Mal abgesehen, davon, daß die Entscheidung nicht sehr wirtschaftlich ist. Dafür sollte man vorher immer in die Logfiles oder in sowas wie Google Analytics schauen ob sich der Aufwand überhaupt lohnt so kleine Grafikfehler zu beheben.
Zusätzlich hat es sich bewährt die Seite auf so vielen Geräten wie nur möglich aufzurufen um zu sehen ob man noch kleine Fehler oder Anwendungsfälle entdeckt. Das heisst am besten überall wo man einen Browser findet: Auf Messen, öffentlichen Terminals wie Flughäfen oder Handys und Computern von bekannten. Dabei sollte man nicht nur die Startseite aufrufen sondern ruhig ein paar Seiten anklicken um mögliche Darstellungsfehler zu finden.







Browsercheck schön und gut, die Frage, die ich mir stelle, ist, gibt’s da auch welche, welche die Screenshots nicht bis zum St. Nimmerleinstag speichern?
Mit einem Benutzerkonto kannst du diese dann wieder löschen.
Die geht es wahrscheinlich um Seiten die in der Beta Version sind oder ? Alternativ kannst du dir auch local eine BrowserCheck installieren ist aber aufwendiger. Ausserdem finde ich den Namen der Anwendung gerade nicht