Die Ladezeite wirkt sich auf die Nutzung der Seite aus und leg fest wie zufrieden Nutzer mit der Webseite sind. Niemand wartet gerne…
Warum Geschwindigkeit wichtig ist
Seit 2021 sind die Ladezeiten bei Google mit den Core Web Vitals auch als Rankingfaktor (Platzierung innerhalb der Suchergebnislisten) in betracht ziehen.
53% aller Websites aufrufe werden abgebrochen, wenn das Laden einer Seite länger als drei Sekunden dauert (Google: Analytics Auswertung)
Eine Verzögerung der Seitenladezeit um nur eine Sekunde kann zu einer Senkung der Conversion Rate um bis zu 20% führen. (SOASTA, The State of Online Retail Performance)
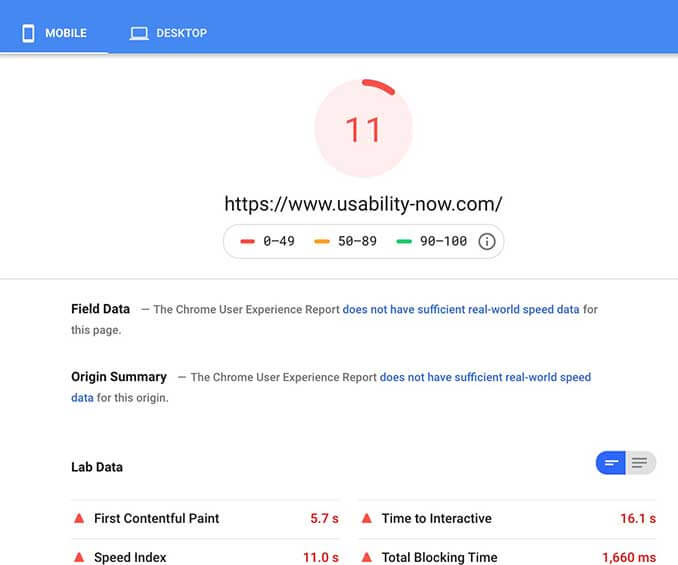
Tools zur Pagespeed Messung:
- Google Pagespeed Insights
- Ist deine Seite für Mobilgeräte optimiert?
- How to test your Site on Mobile? Tips from Google
- WebPageTest
- GTmetrics
- Pingdom Tools

Mittels dieser Werkzeuge bekommen man eine Übersicht aller Objekte, die geladen werden, wie groß diese sind und welchen Einfluß sie auf die Ladezeit haben.
Gerade wenn man im Team an einer Seite baut, gibt es unterschiedliche Konzepte, Know How und Ansichten wie Elemente in HTML umzusetzen sind. Dabei gibt es gute und schlechtere Lösungen, die sich auf die Ladezeit auswirken.
Die Lade- und rendering Zeiten der Browser spielen natürlich auch eine Rolle, daher sollte man das Browser-Caching immer im Blick haben und richtig einstellen.
Ein paar Monate sollte man seine Seite einem Ladezeiten-Test unterziehen und schauen, ob bestimmte Bereiche nicht mit CSS importen oder CSS Kompression optimiert werden können oder ob wirklich alle Bilder des Layouts eine Optimierte Dateigröße haben, kann die Anzahl der HTTP Requests irgendwie reduziert werden?
Ich höre immer wieder, dass das doch eigentlich egal ist, alle DSL haben und so weiter. Als ich diesen Artikel vor ein paar Jahren geschrieben habe, waren Smartphones noch nicht so verbreitet. Heute haben viele Webseiten über 50% mobilen Traffic. Jeder hat schon mal eine langsame 3G oder LTE Verbindung im Zug erlebt. Da freut sich der Leser über jede Millisekunde die er nicht warten muß bevor er entnervt aufgibt. Der Aufwand (zumindest bei Bildern) ist nicht hoch da kann man ruhig noch ein wenig optimieren. Nach einem Relaunch wird das Template der Seite doch eh nur noch 1-2 im Jahr geändert. Da lohnt es sich die Caching Angaben im Template bzw. der Vorlage anzupassen. Ab und zu werden die Seiten ja auch von GPRS Iphone geladen, wie dieser Test eindrucksvoll zeigt.







Völlig richtig. Viele Kunden meinen, dass die Ladezeit doch durch DSL minimiert würde… Dabei lohnt sich eine intelligente Seitenbearbeitung auf jeden Fall. Auch für die Suchmaschinen Ergebnisse lohnt sich das. Am besten mit Test-Tools optimieren.
Hallo,
man kann mit Google PageSpeed Insights prüfen, welche Bereiche, wie optimiert werden können. Wobei Google teilweise vorschlägt CSS in den HTML-Quelltext einzubauen. Wie findet ihr das Tool?
Da kann ich nur zustimmen, schließlich verlassen schon bei 3 Sekunden Wartezeit über die Hälfte der Nutzer die Seite. Vor allem bei mobilen Webseiten fallen mir immer wieder lange Ladezeiten auf. Oft werden sehr große Bilder auf den mobilen Seiten eingebunden. Auf Desktop-Seiten mag das Sinn ergeben, doch auf den kleinen Smartphone-Bildschirmen ist es nicht notwendig, vor allem weil man unterwegs ja nicht immer Zugang zu schnellem Internet hat.
Ladezeiten sind wirklich wichtig. Der erste erkennbare Seiteaufbau sollte in weniger als 1 Sekunde sein , der komplette aufbau in 1-4 Sekunden. Wer darüber ist, kann viele Besucher verlieren.
Das Tool zeigt auch an wo noch Optimierungbedarf besteht und hat mir damit sehr geholfen. Mit den entsprechenden PlugIns bei WordPress konnte ich noch so Einiges rausholen.
this website might help me personally to locate good quality suggestions!
[url=http://albionsilver.ucoz.com/blog/welcome_to_the_albion_online/2016-01-14-5]Cheap Albion Online Gold[/url]
Hello!
Good luck 🙂
Hello!
Good luck 🙂